Table of contents
- Introduction:
Lately, I've been diving into the Chrome extension development, This includes modifying web content, interacting with the browser, and providing personalized user experiences.
In this article, I'll provide a brief overview of how to get started with the simplest Chrome extension. If you're looking for a detailed tutorial, you can head straight to the official documentation at:
https://developer.chrome.com/docs/extensions/
- To begin, create a folder and generate a
manifest.jsonfile with the following format:
{
"manifest_version": 3,
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
}
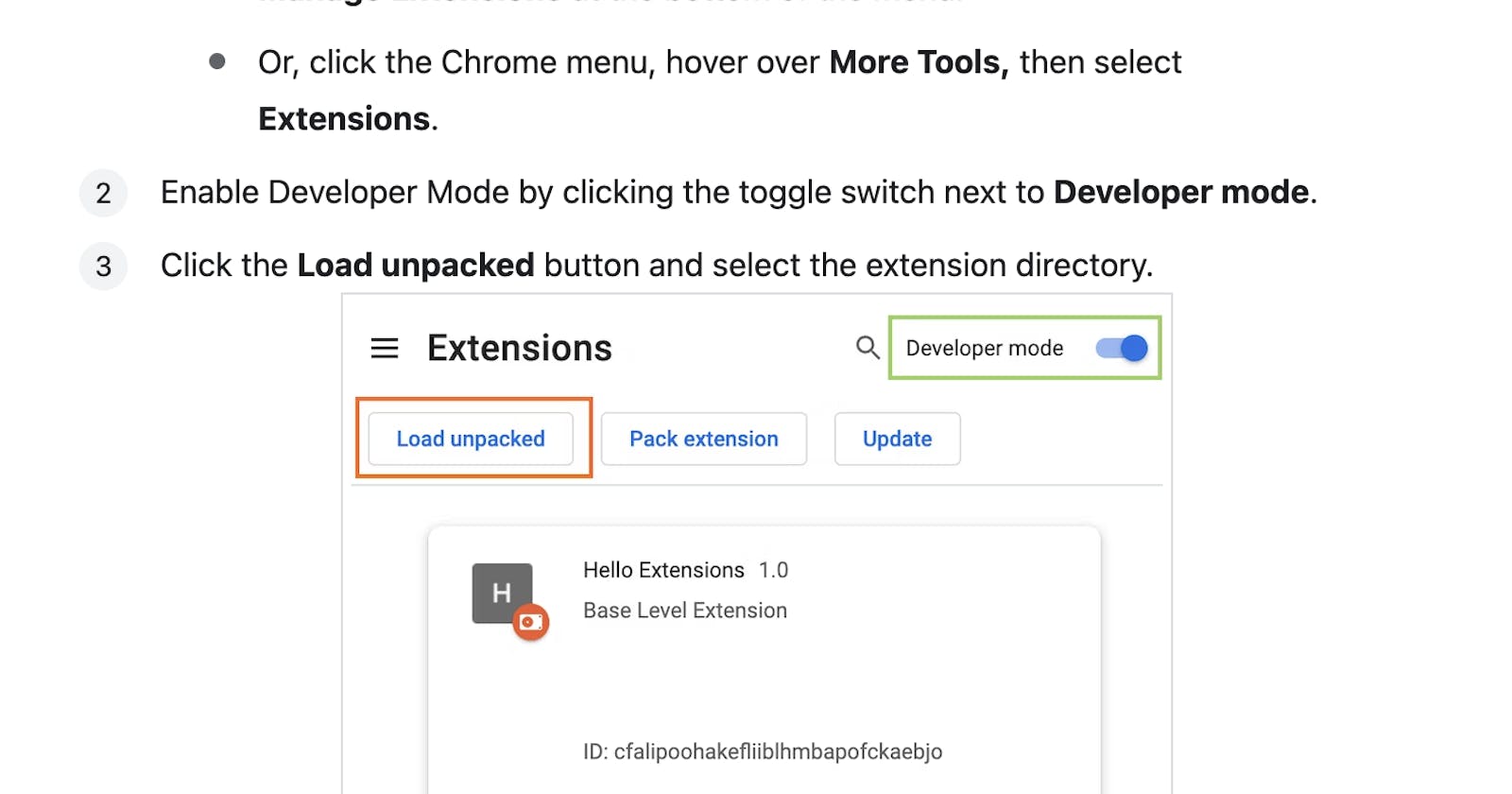
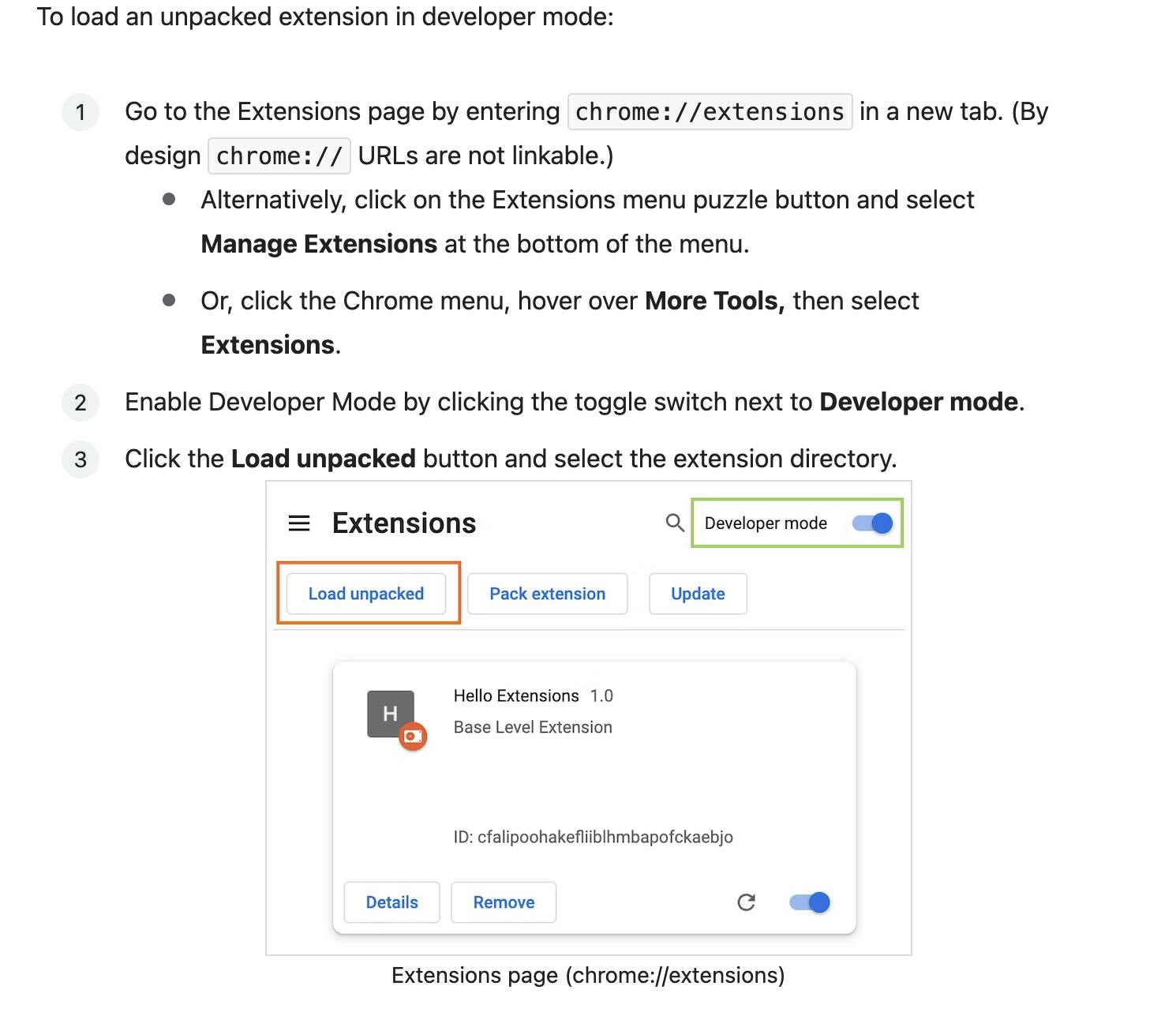
To use your own developed extension, follow the steps shown in the image below:

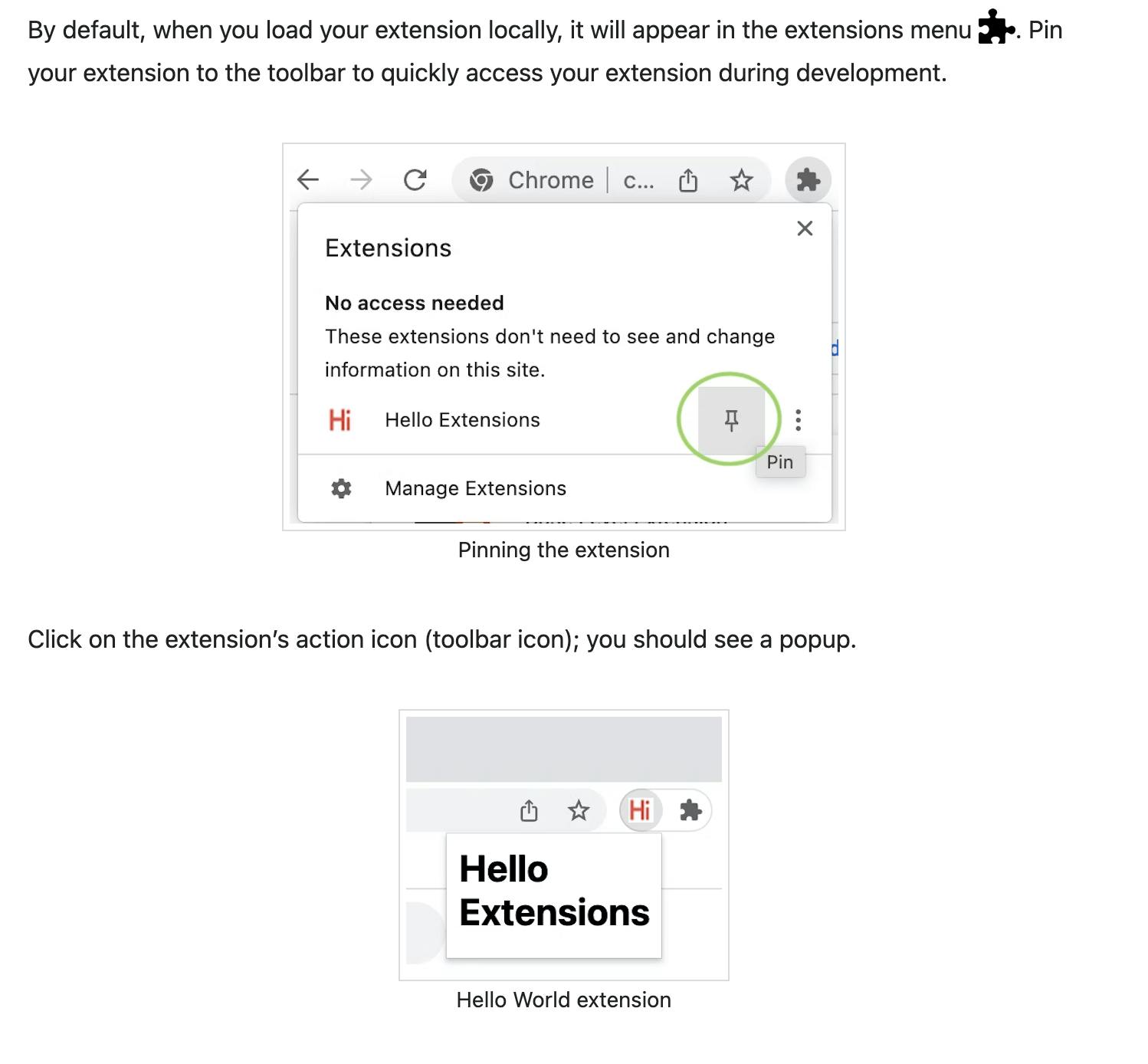
Next, click on the extension toolbar:

Here's my JSON configuration:
{
"manifest_version": 3,
"name": "TEST",
"version": "1.0",
"description": "just for test",
"icons": {
"16": "images/icon-16.png",
"32": "images/icon-32.png",
"48": "images/icon-48.png",
"128": "images/icon-128.png"
},
"background": {
"service_worker": "service-worker.js"
},
"content_scripts": [
{
"js": ["scripts/content.js"],
"css": ["just.scss"],
"matches": [
"https://*/*",
"http://*/*"
]
}
]
}
key: background
A service worker replaces the extension's background or event page to ensure that background code stays off the main thread. This enables extensions to run only when needed, saving resources.
Background pages have been a fundamental component of extensions since their introduction. To put it simply, background pages provide an environment that lives independent of any other window or tab. This allows extensions to observe and act in response to events.
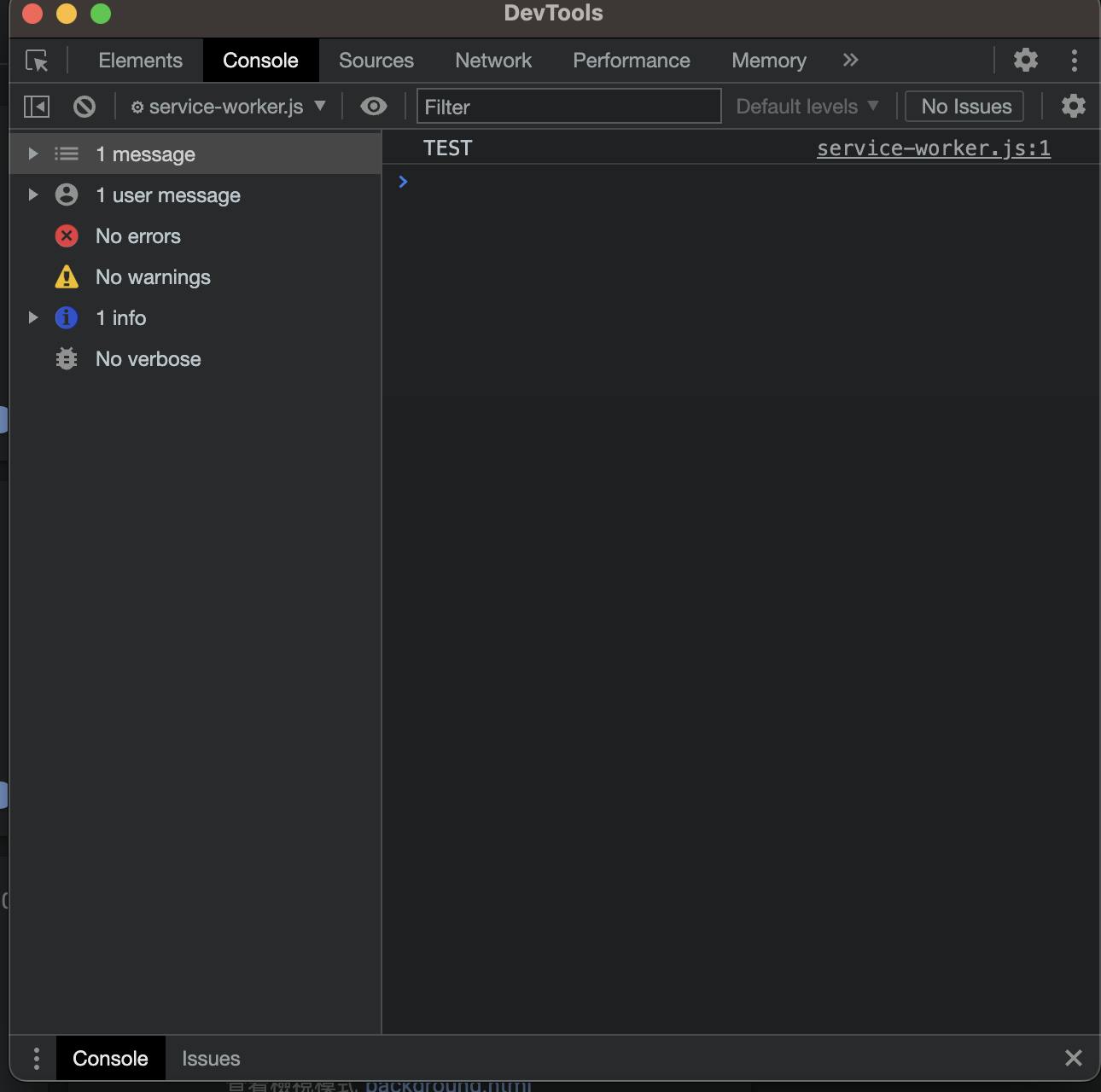
If this is my service-worker.js.
console.log("TEST")
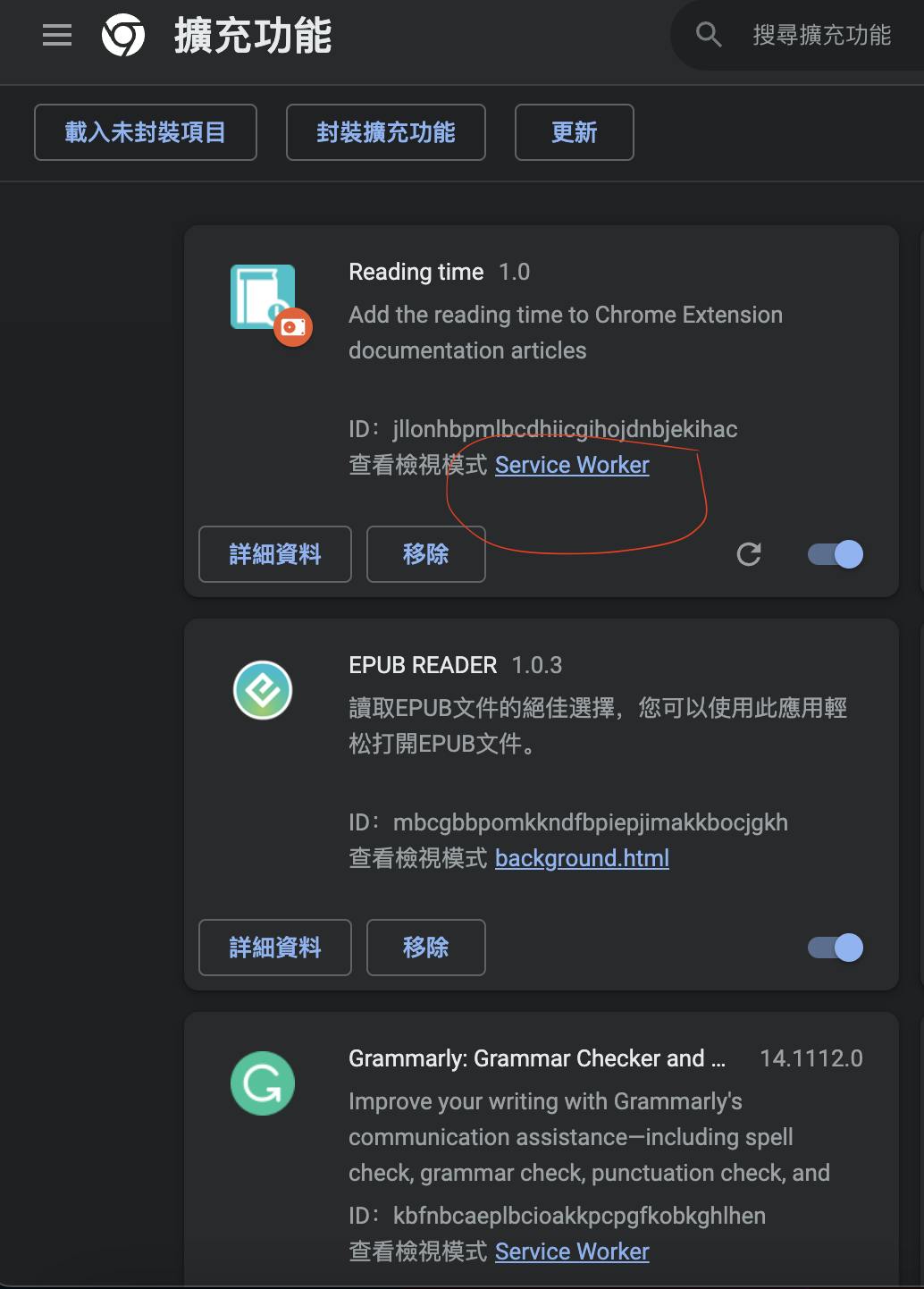
You need to come here to see Service Worker’s console and you would see:


key: content_scripts
Content scripts live in an isolated world, allowing a content script to make changes to its JavaScript environment without conflicting with the page or other extensions' content scripts.
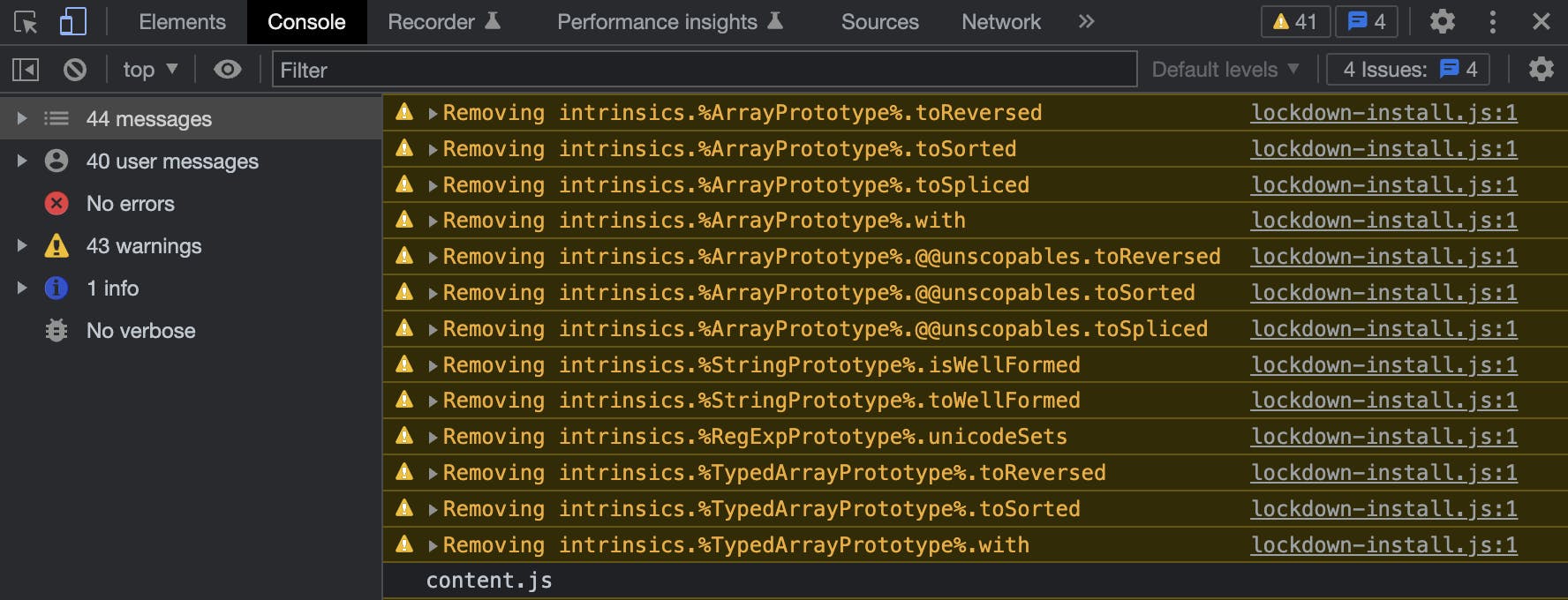
So if this is my content.js
console.log("content.js")
You would see this is console

Developing Chrome extensions is an exciting task . Through extensions, we can implement custom functionality and enhance the browsing experience. From setting up the folder structure to configuring the manifest.json file, and developing background scripts and content scripts.
Background scripts leverage service workers to execute background code, improving performance and resource utilization. Content scripts run in an isolated environment and can modify web content and interact with webpages.
I hope you enjoy the process of developing Chrome extensions and create useful and impressive extensions. Good luck!