
Photo by Aaron Burden on Unsplash
Creating a Custom Text Editor Similar to Notion Using the Tiptap Framework
Introduction:
Recently, I decided to create a custom text editor similar to Notion. During my research, I found a framework called Tiptap, which is, in itself, a text editor. Here's my exploration.
Introduction to the Tiptap Framework Tiptap is a powerful text editing framework designed specifically for implementing rich text editing features within applications. Its official documentation is comprehensive, providing detailed tutorials and examples. You can find all the necessary resources on the official website at tiptap.dev.
Customizing the Slash Menu
Tiptap has experimented with a customizable Slash menu feature, allowing you to easily create menus similar to Notion. You can find more information about this feature at tiptap.dev/experiments/commands.
Inspiration from Others
During my research, I also referenced the work of other developers, A project called SVNotion, which uses Tiptap to create a Notion-like text editor. You can check out this project at svelteboard.com/tutorials/svnotion.
For more inspiration and examples. If you're looking for more comprehensive functionality, Vercel has implemented a framework named "novel" based on Tiptap. You can find detailed information about this framework on its GitHub page at
https://github.com/steven-tey/novel
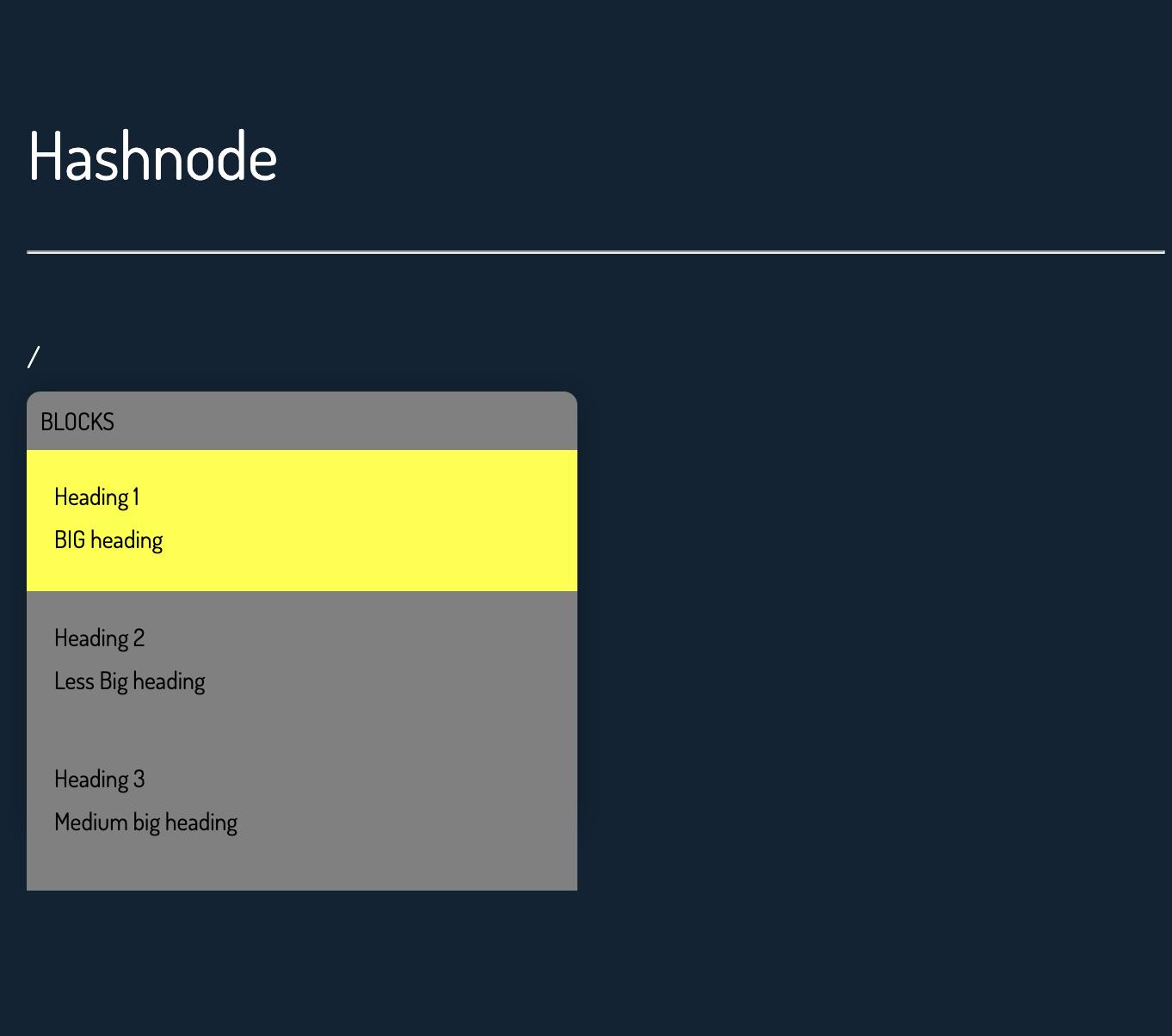
My Result
I implemented a custom Slash menu to provide a richer editing experience. My results are as follows:

To achieve this menu, I needed to create a custom Tiptap Extension and combine it with Tiptap's Suggestion framework to implement this functionality.
I'm not very familiar with JavaScript, and I spent some time researching Extensions. However, I believe that if I can do it, so can you!
I hope this article provides some reference for those who aspire to create a text editor similar to Notion.
